
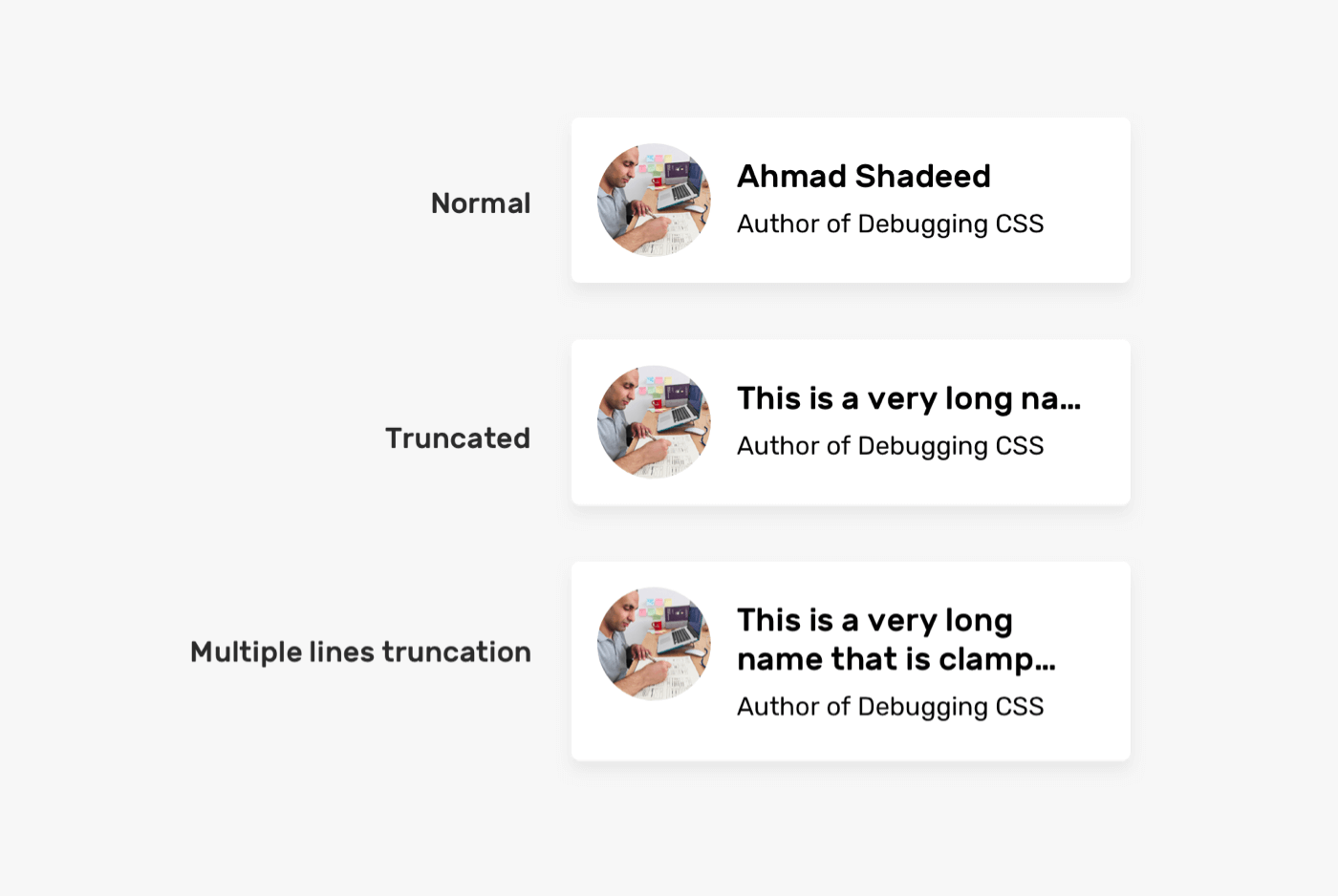
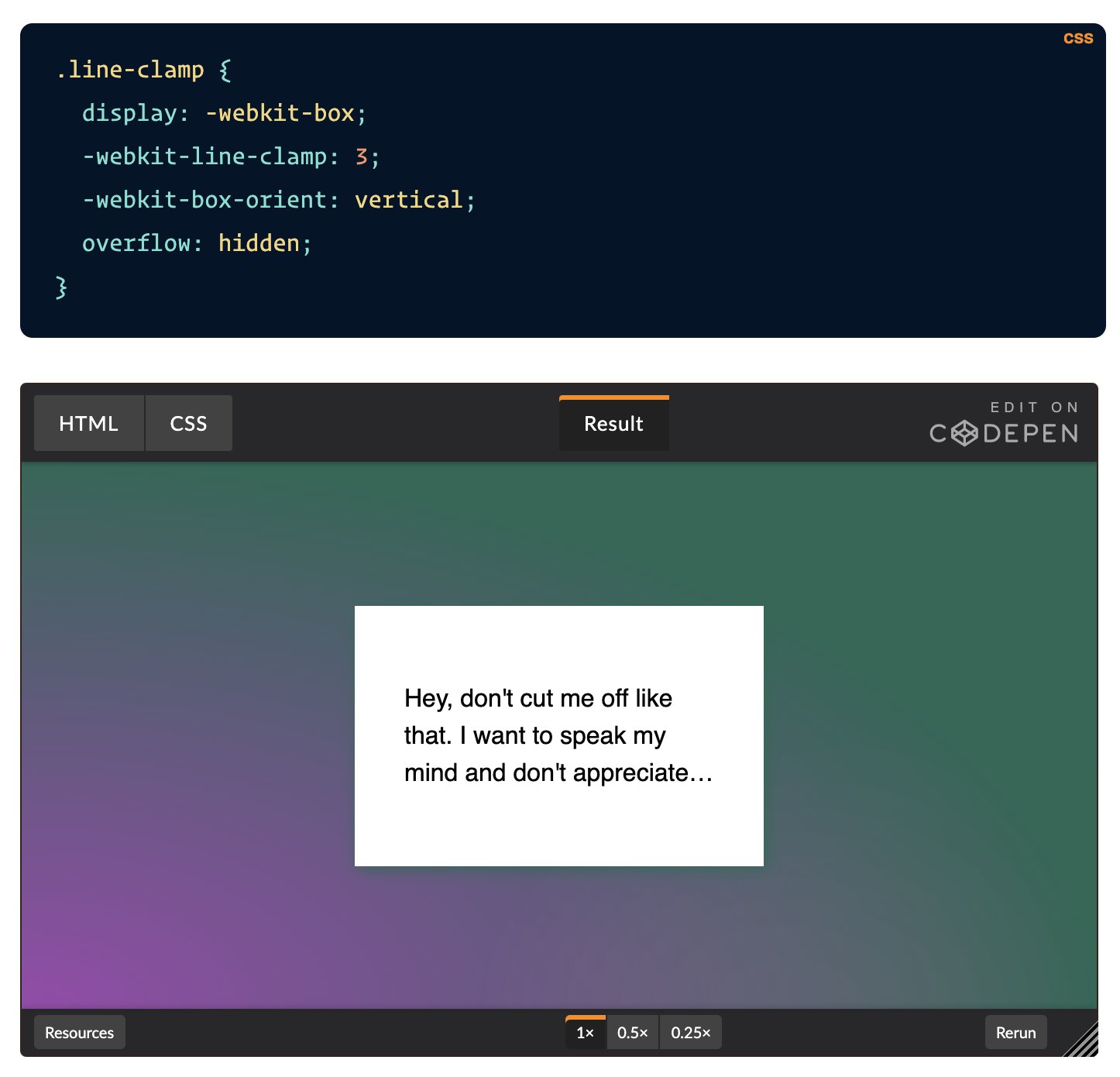
Chris Coyier on Twitter: "Truncation is not good content strategy, but if you have to do it, you can even do multi-line truncation these days with weirdly good browser support (must use

CSS Box-reflect Tutorial | CSS -webkit-box-reflect Property Tutorial | Pure CSS Reflection Effect. - YouTube

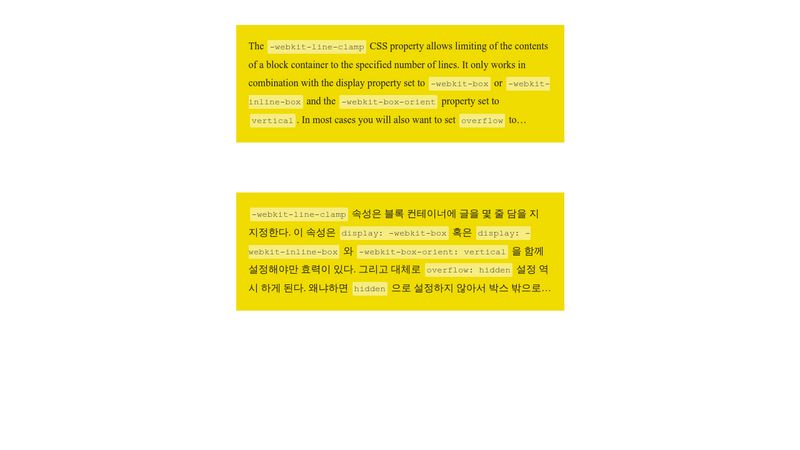
html - display: -webkit-box; property disappear few seconds after loading to the browser - Stack Overflow

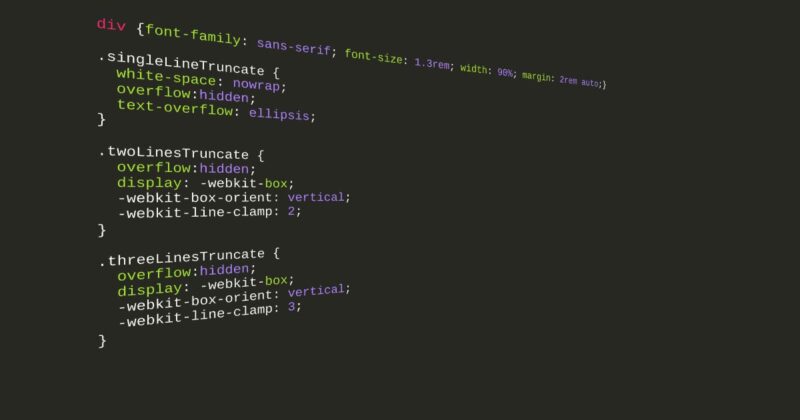
Easy Truncate multi-line ellipsis with pure CSS (Latest Fix) | by Devam Soni | Weekly Webtips | Medium

webkitBoxOrient property is rendered 'webkit-box-orient' instead of '-webkit -box-orient'. · Issue #2335 · styled-components/styled-components · GitHub

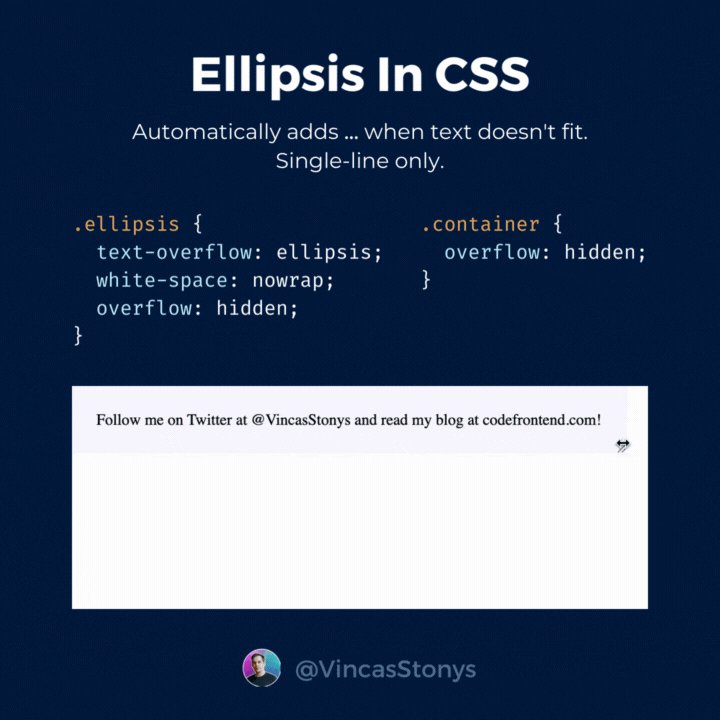
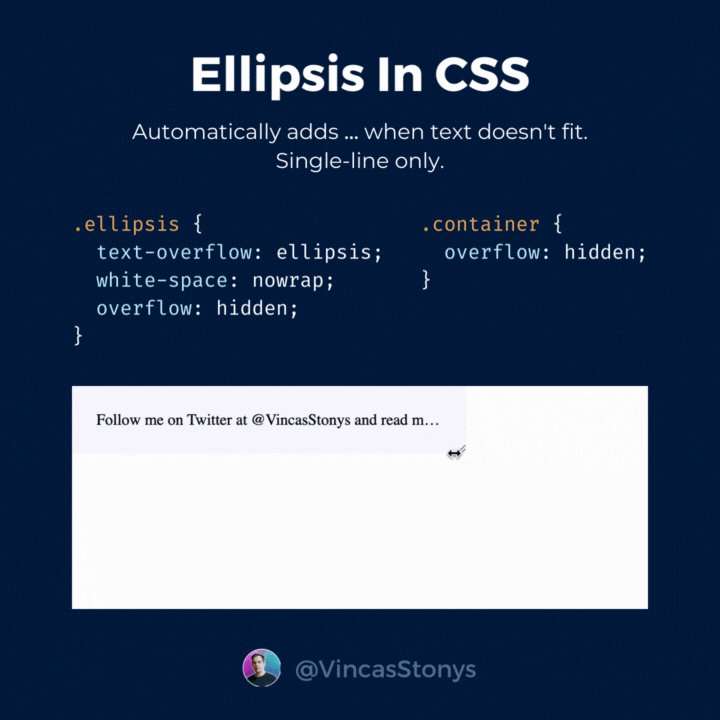
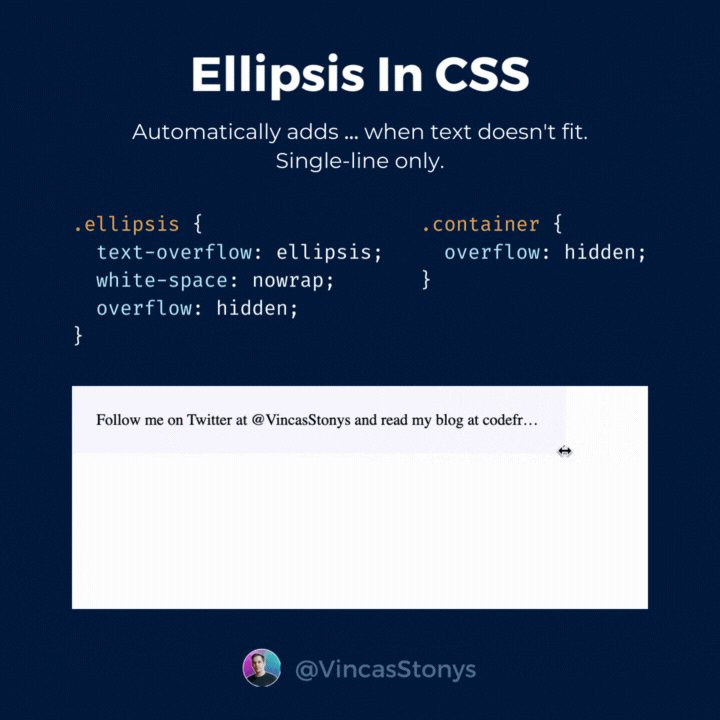
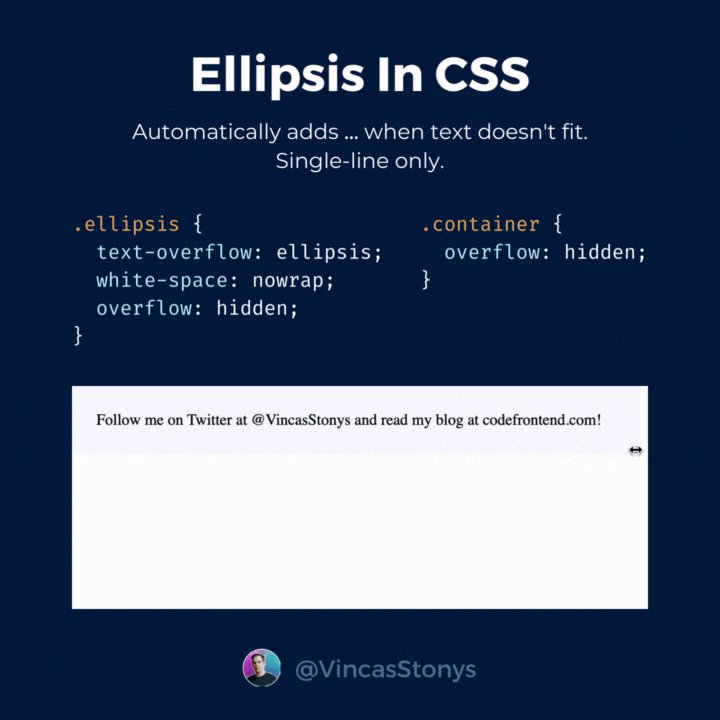
Elad Shechter on Twitter: "We can trim text via #CSS in two methods: 1. text-overflow: ellipsis; which is suitable for a single line. 2. line-clamp, which is better for multi-lines. @SassCSS mixin